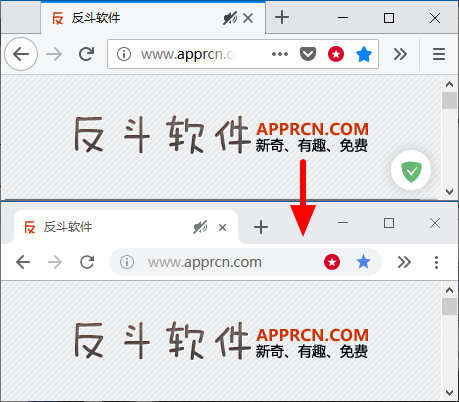
之前 Chrome 更新使用了新 UI 后有人喜欢有人不喜欢,而有些 Firefox 用户则是遗憾没有机会使用上 Material Design 风格主题。这不,就有开发者制作了一个 Firefox 主题,让你的 Firefox 浏览器也可以用上 Material Design 风格。

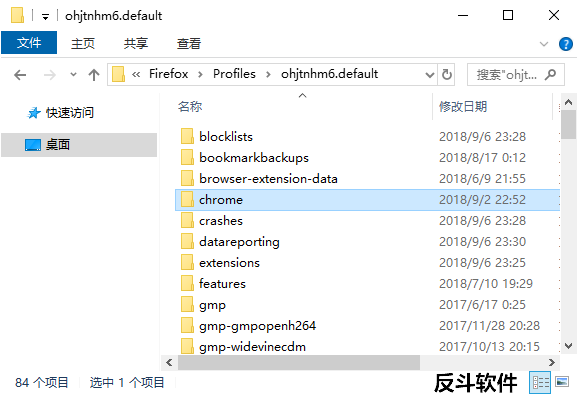
首先到 GitHub 上下载主题,然后将里面名为「chrome」的文件夹解压出来。对于 Windows 用户,你需要打开「%appdata%\Mozilla\Firefox\Profiles\」,而对于 macOS 用户,你需要打开「Library\Application Support\Firefox\Profiles」目录,找到名为 *******.default 的个人配置文件夹,并将「chrome」文件夹放进去。

这时这个新的主题已经可以用的了,重启浏览器后你可以看到效果。

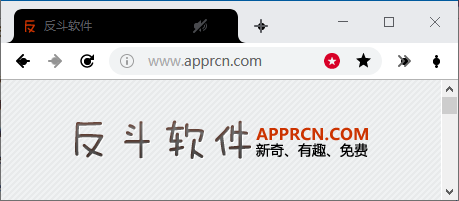
虽然已经很圆了,但是很明显标签页、图标之类的都黑漆漆的,不太好看,下面我们来修一下。

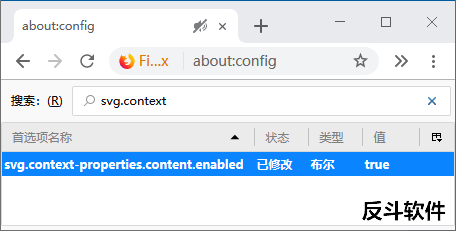
在 Firefox 地址栏里输入「about:config」,然后从搜索框里搜索「svg.context」,双击将值修改为「true」,再次重启浏览器,一个正常的 UI 就出现了。
| 微信搜索「反斗软件」或扫描上方二维码关注我们,每天为你送上精选的限免信息,更便捷的限免信息获取方式,不定时举行有奖活动 |

![Osprey - 浏览器安全保护扩展[Chrome、Edge、Firefox 扩展]-反斗软件](https://wwwapprcn.macapp8.com/Osprey-1.webp)
![关闭 Chrome 浏览器的安全浏览功能[Chrome]-反斗软件](https://wwwapprcn.macapp8.com/disable-safe-browsing-mode-in-chrome.webp)
![ScrollAnywhere - 在 Mac 上也能像在 Windows 里用鼠标中键滑动网页[Chrome、Firefox、Edge 扩展]-反斗软件](https://wwwapprcn.macapp8.com/ScrollAnywhere-1.webp)
![关闭 Firefox 预开启的广告搜集功能[Firefox]-反斗软件](https://wwwapprcn.macapp8.com/disabled-firefox-privacy-preserving-attribution-feature.webp)
![Undo Closed Tabs Button - 快速从新打开最近关闭的标签页[Chrome、Firefox、Opera、Edge 扩展]-反斗软件](https://wwwapprcn.macapp8.com/Undo-Closed-Tabs-Button-1.webp)
![iCloud Passwords - 在 Chrome 浏览器上使用 iCloud 钥匙串的密码[Chrome 扩展]-反斗软件](https://wwwapprcn.macapp8.com/icloud-passwords.webp)
![B站空降助手 - 自动跳过视频中的广告片段及订阅提醒片段[Chrome、Firefox、Edge、Opera 扩展]-反斗软件](https://wwwapprcn.macapp8.com/BilibiliSponsorBlock-1.webp)
![等等标签 - 减少社交娱乐网站干扰[Chrome 扩展]-反斗软件](https://wwwapprcn.macapp8.com/DengTab-1.webp)
![X-Mouse Button Control - 鼠标按键方案修改工具[Windows]-反斗软件](https://wwwapprcn.macapp8.com/x-mouse-button-control-1.png)
![Spaceman - 在菜单栏上显示当前是第几个桌面[macOS]-反斗软件](https://wwwapprcn.macapp8.com/Spaceman.png)

![PrintFriendly - 可编辑网页打印插件[Chrome、Firefox、Edge 扩展]-反斗软件](https://wwwapprcn.macapp8.com/PrintFriendly.png)

![SingleFile - 一键将网页保存为单文件网页[Chrome、Firefox、Edge 扩展]-反斗软件](https://wwwapprcn.macapp8.com/SingleFile.jpg)


看了老外的文章,才搞定。
标签栏我还是喜欢方角的。